Mobile First ist euch kein unbekanntes Wort. Immer mehr Menschen sind
mit ihren Mobilgeräten unter Wegs im Internet. Google hat sich zum Ziel gemacht mehr Mobile-First-Webseiten voranzubringen. Nur wer, zukünftig die Sprache spricht, wird mit besserem Google-Ranking beschenkt. Neben der Nutzung von SSL als Ranking-Faktor wurde auch Mobile-Friendliness
von Webseiten als Ranking-Faktor hinzugefügt. Was kommt, sind die 3 wichtigen Messwerte die zusammengefasst als die Core Web Vitals benannt werden.
Laut einer Analyse von Google, die sich mit unterschiedlichen
Sektoren befasst, von Finanzen bis hin zu Reisen, gab es interessante Infos im Bezug auf Mobile First. Das Laden von Seiten aus den Bereichen Automobil, Einzelhandel und Technologie dauert im Durchschnitt am längsten.
Die Google eigene Studie hat ergeben, dass die Ladezeit bei 70% der analysierten mobilen Zielseiten mehr als fünf Sekunden dauerte, und es dauerte mehr als sieben Sekunden, bis der gesamte visuelle Inhalt angezeigt wurde.
Was ist das Google Core Web Vitals?
Google Core Web Vitals bezieht sich auf die 3 Messwerte mit denen
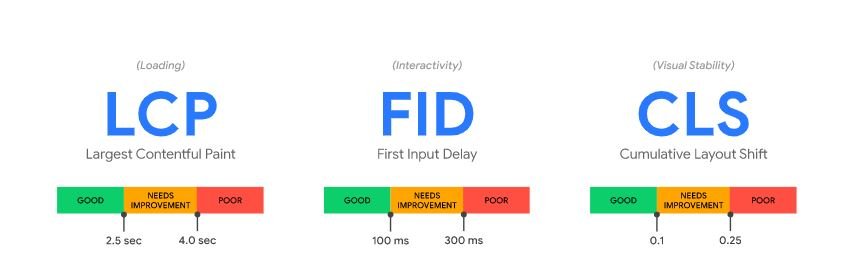
eine gewisse Art Benutzererfahrung (User Experience) auf einer Seite messen kann. Dabei spielen auch technische Aspekte einer Webseite eine Rolle. Die Core Web Vitals und die drei Messwerte:

1. Largest Contentful Paint (LCP)
Dieser erster Messwert misst, wie viel Zeit vergeht, bis der Hauptcontent der Webseite für den Nutzer im Browser sichtbar wird.
LCP misst die Zeit, die zum Rendern des größten Inhaltselements im Ansichtsfenster benötigt wird. Spricht: wie viel Zeit vergeht, bis der Hauptcontent der Webseite für den Nutzer im Browser sichtbar wird. Die Größe des Elements wird durch die Größe bestimmt, die für den Benutzer im Ansichtsfenster sichtbar ist.
Inhalte außerhalb des Ansichtsfensters, abgeschnittene oder nicht
sichtbare Teile werden nicht für die Größe des Elements berücksichtigt.
Darüber hinaus werden nur bestimmte Elementtypen als Teil der größten
inhaltlichen Farbe betrachtet: das sind z.B. Bildelemente, Bildelemente innerhalb eines SVG-Elements, Videoelemente.
Ein Element mit einem Hintergrundbild, das über die URL-Funktion geladen wird (im Gegensatz zu einem CSS-Verlauf) Elemente auf Blockebene, die Textknoten oder andere untergeordnete Textelemente auf Inline-Ebene enthalten. Da sich dieses Element beim Laden der Seite ändern kann, wechselt Google zum neuesten, größten Element, bis die Seite vollständig geladen ist oder der Nutzer mit der Seite interagiert. Wie kann ich den Wert für LCP verbessern? Dieser Wert lässt sich durch die LCP-Optimierung vornehmen.
Gut ist es, wenn das in weniger als 2,5 Sekunden passiert,
und schlecht, wenn es mehr als 4 Sekunden dauert.
2. First Input Delay (FID)
FID ist der Zeitpunkt, zu dem ein Benutzer auf einen Link oder eine
Schaltfläche klickt oder ein JavaScript-gesteuertes Steuerelement verwendet, bis zu dem Zeitpunkt, an dem der Browser auf diese Aktion
reagieren kann. Es misst, wie schnell der Nutzer mit der Seite interagieren kann.
Die Eingabelatenz tritt auf, wenn der Hauptthread ausgelastet ist,
was bedeutet, dass er nicht auf den Benutzerbefehl reagieren kann.
Dies ist normalerweise darauf zurückzuführen, dass der Browser gerade
mit der Ausführung schwerer JavaScript-Dateien beschäftigt ist.
Während es besetzt ist, können keine Ereignis-Listener ausgeführt
werden, was zu einer Verzögerung zwischen Eingabe und Aktion führt.
Hiermit wird die Reaktionsfähigkeit gemessen, sodass nur Ereignisse aus
Benutzeraktionen wie Klicks, Tippen und Drücken von Tasten im Mittelpunkt stehen und keine Interaktionen auf der Seite wie Scrollen und Zoomen. Gut ist es, wenn das in weniger als 0,1 Sekunden passiert,
und schlecht, wenn es mehr als 0,3 Sekunden dauert.
3. Cumulative Layout Shift (CLS)
Wie oft habt ihr auf eine Story geklickt und als euer Daumen auf den Link
trifft, wird die Seite aktualisiert, ruckelt und bewegt sich und plötzlich wird der AppStore geladen? Diese Höllenlandschaft wird durch die kumulative Layoutverschiebung verursacht – oder durch die Bewegung der Seite beim Laden – und ist etwas, das Google verhindern möchte.

Um CLS zu messen, bewertet der Browser zwei gerenderte Frames auf die
Größe des Ansichtsfensters und jede Bewegung von „instabilen“ Elementen
in diesen Ansichtsfenstern. Das Endergebnis ist ein Produkt aus der „Aufprallfraktion“ und der „Distanzfraktion“. Dies ist im Grunde der
gesamte Bildschirmbereich, den bewegte Elemente einnehmen, und wie
weit sich ein Element bewegt hat.
Was ist eine gute Core Web Vital-Punktzahl?
Google hat den Prozess mit einer dreistufigen Bewertung von „Schlecht“,
„Verbesserungsbedarf“ und „Gut“ weiter vereinfacht. Jede Bewertung hat
einen definierten Schwellenwert, um den Fortschritt der Webmaster zu
unterstützen. Hier sind die Schwellenwerte für jeden wichtigen Kern:
Größte inhaltliche Farbe: Um eine gute Benutzererfahrung zu gewährleisten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
First Input Delay (FID): Für eine gute Benutzererfahrung sollten
Seiten eine FID von weniger als 100 Millisekunden haben.
Cumulative Layout Shift (CLS): Seiten sollten einen CLS von weniger
als 0,1 beibehalten.
Core Web Vitals vs. SEO-Ranking
Es stellt sich eine Schlüsselfrage: Beeinflussen Core Web Vitals mein Ranking? Ja, denn Core Web Vitals ist im Jahr 2021 ein Ranking-Faktor. Core Web Vitals werden die Benutzerfreundlichkeit, die Sicherheit und das Fehlen von Popups als Signale zur Messung des Gesamtseitenerlebnisses zusammenfassen. Google bekannt gegeben, dass Mobile First erst ab März 2021 online geht, bevor die wichtigsten Informationen den Seitenrang beeinflussen. Man kann aber seit einigen Monaten diese Metriken messen und eigene Homepage darauf vorbereiten und verbessern.
Core Web Vitals Optimierung
Fazit
Es gibt im Internet unzählige Artikel, die sich mit SEO-Ranking und Core Web Vitals Optimierung befassen. Man sollte seine Website Mobile First optimieren. Die Core Web Vitals umfasst mehrere Optimierungs-Punkte: Java, CSS, Bilderkomprimierung etc. Die Performence der eigener Website lässt sich mit vielen Tool überprüfen: z.B. mit Google PageSpeed Insights. Mit der Chrome-Addin Lighthouse Analyse Tool ( Chrome Entwicklertools ),
könnt ihr euch einen Bericht erstellen lassen.
Hallo liebe Besucher und alle SEO-Freaks! Willkommen auf meiner SEO-Seite.
Wer schreibt hier? Ich bin leidenschaftlicher SEO, & ITler. Ich bin sei 2008 selbständiger SEO-Profi. Habe bereits mehrere Projekte betreut und erfolgreich begleitet – Referenzen. Ich freue mich, euch bei allen SEO-Fragen helfen zu können. Warte auf eure Kommentare!
Wenn Sie SEO-Beratung benötigen, bin ich gerne für Sie da. Schreiben Sie mir gerne dazu eine Mail: Zum kontaktformular